angular mvc – angular mvc example
Build a Basic Website with ASP,NET MVC and Angular
AngularJS mvc framework provides the facility to build flexible and loosely coupled applications, MVC stands for Model-View-Controller design pattern which separates the business logic, presentation logic and …
Is Angular MVC or MVVM
Angular MVC Implementation
· Angular 2 is internally followed MVC because it’s component follow complete MVC architecture, But if you talk about what we do in angular2 is MV*, It can be MVVM or MVC, It’s not fully MVC, https://namitamalik,github,io/MVC-and-MVVM-with-AngularJS/
| Integrate Angular 5 with ASP,NET MVC 5 – Stack Overflow | 14/12/2017 |
| model view controller |
Afficher plus de résultats
Getting Started Angular with MVC Application
· In this article, we will learn how to integrate Angular 5 with ASP,NET MVC and simple data binding using Visual Studio, What is Angular? Angular is a powerful front-end JavaScript framework and it …
· Getting Started Angular with MVC Application 16 Aug 2018 15 minutes to read Overview To render Syncfusion Angular components in ASP ,NET MVC project: Prerequisites; Create an empty ASP DOTNET MVC Application; Configure TypeScript configuration file; Add NPM Configuration file for managing Angular packages
· Since Angular 6, there is new way of injecting service, In this way, the service is not a singleton service anymore, Instead, it’s a new instance every time a new component is created, I believe thus you can define services as commands, In conclusion, my opinion is Angular is more MVVM than MVC,
angular
· February 8 2021 by mithunvp Angular is one of the most in-demand web front-end frameworks developed by Google; it gets integrated with any server-side technology In this article let’s learn how to use Angular Version 11 with ASPNET MVC 5 using Angular-CLI,
Learn ASP,NET MVC Using Angular 5
AngularJS le MVC coté client
AngularJS
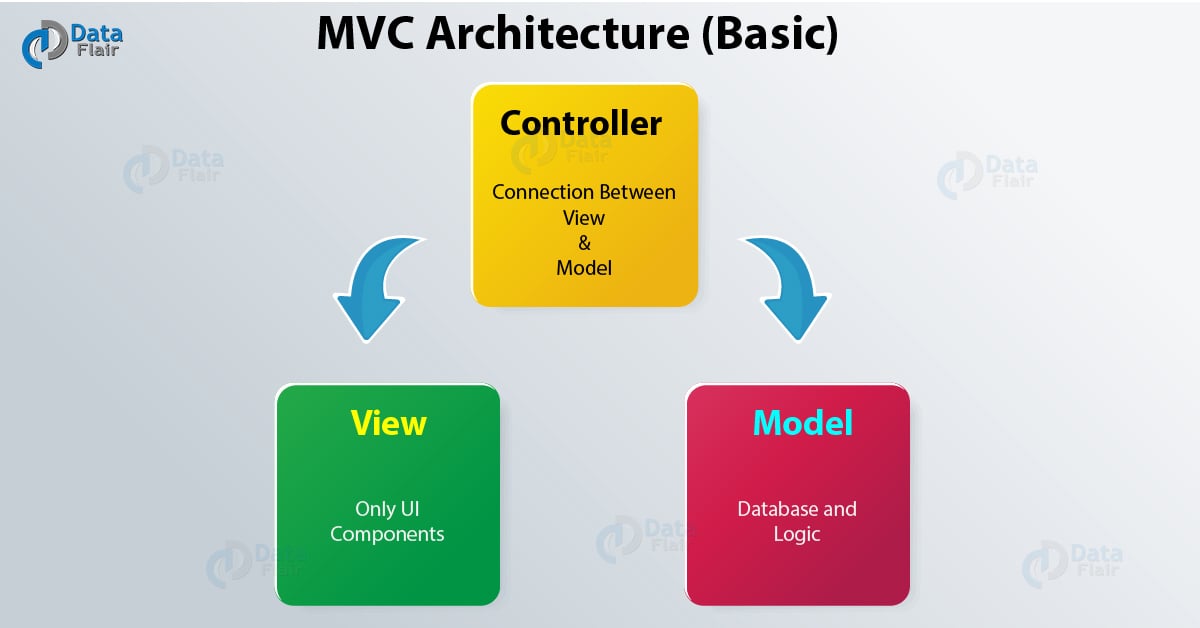
Since we had studied, AngularJS Modules, Today, we will talk about AngularJS MVC, MVC stands for Model View Controller, it is a software design pattern for designing and developing a web application, Here, we will learn MVC architecture & components and How MVC works in Angular JS,
angular mvc
· MVC in an Angular World When designing software with a user interface it is important to structure the code in a way that makes it easy to extend and maintain Over time there have been a few approaches in separating out responsibilities of the different components of an application Although there is plenty of literature on these design
Critiques : 3

MVC in an Angular World ― Scotchio
· Clicking on the Angular link in the menu will actually render the MVC view for the Angular application and from that point it’s Angular who is in charge of rendering, The Angular page should look like this: If you open the Dev Tools on your editor you should see that the Angular …
Using Angular in ASPNET MVC 5 with Angular CLI and Visual
AngularJS – MVC Architecture, Model View Controller or MVC as it is popularly called, is a software design pattern for developing web applications, A Model View Controller pattern is made up A Model View Controller pattern is made up
Creating Angular Project Using MVC
· Le fichier mvc,html sera le fichier HTML5 que l’utilisateur connaîtra comme URL unique, le fichier app,js est le fichier qui définit les modules AngularJS de notre application, Ces modules peuvent être vus comme des containers pour les différentes parties de l’application au sens fonctionnel,
MVC in angularjs – W3spoint
· Angular’s Implementation of MVC, Well, it’s late 2019 as of me writing this blog, and AngularJS has been deprecated for a long long time now, AngularJS surely followed the MVC architecture, but the same can’t be said for Angular today, Let’s a have a look at some example code snippets to explain what I mean,
AngularJS MVC Architecture
· Step 2, After creating a new project, select Web, choose ASEP,NET Core Web Application, select your project location, and enter your web application’s name, Finally, click OK, Step 3, A new ASP,NET MVC5 Project window will open; there, you have to choose MVC and press OK, Step 4,