angular submit – angular submit on enter
Submitting the form by pressing Enter key in Angular

· To submit a form in angular we have the following options: Create a button to submit the form Assign a key to submit the form; Or we can do both In this tutorial we will see how to use a specific keyEnter in this case to submit a form, Approach: We can use angular keydown event to use Enter key as our submit key,
Angular Form Submit with invalid submit restriction
Definition and Usage, The ng-submit directive specifies a function to run when the form is submitted, If the form does not have an action ng-submit will prevent the form from being submitted,
How to submit form on pressing Enter with Angular 9
· Need of Angular Submit a form programmatically for different type of design and logic, Like your submit button present out of form block or you have call submit method from ts file, Angular Submit a form programmatically for that mechanism we use here ViewChild template reference with NgForm intance,
Submitting To submit a form in Angular we need a button with a type of submit in our form markup in between the … tags like so: HTML Copy , ,
Submit the form with ngSubmitlink The user should be able to submit this form after filling it in The Submit button at the bottom of the form does nothing on its own but it does trigger a form-submit event because of its type type=”submit” To respond to this event take the following steps
Angular ng-submit Directive
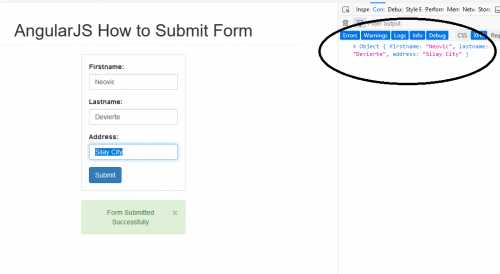
How to Submit a form in AngularJS using ng-submit AngularJS Form Submit Example Code Explanation: We are first declaring our form HTML tag which will hold the “text box” and “submit button” control Output: To see the code working first enter a Topic name like “Angular” as shown above in
Angular
In this case, when you click on the submit button, the onSubmit method of the component will be called and you’ll be able to manually send data to the server using the HTTP class on Angular2:
| angular6 – Angular form submit not woking – Stack Overflow | 11/09/2018 |
| submit vs ngSubmit in Angular 2 | 02/02/2017 |
Afficher plus de résultats
AngularJS Form Submit Example [ng-submit]
How to Submit Form Data Using Angular
Angular Submit a form programmatically
· In this tutorial, we are going to learn about how to submit the form by pressing an enter key inside the input field in angular, See this example code, In the above code, we have a form with an input field and submit button and the form can be only submitted by clicking the submit button,
Angular
· Once all controls are valid we can submit the form either using ngSubmit directive at form level or using simple click event binding with the submit button At the form level you can use as below
You may use NgModelGroup to create sub-groups within the form If necessary listen to the directive’s ngSubmit event to be notified when the user has triggered a form submission The ngSubmit event emits the original form submission event In template driven forms all tags are automatically tagged as NgForm
Angular Reactive Forms: trigger validation on submit
Angular 7,6 Tutorial: Building and Submitting a Form
angular submit
· How to Submit Form Data Using Angular Introduction, You should do most of your work in a template using a template-driven form, However, if you need to work Template-driven Form, Let’s first work with a template-driven form, Create a basic login form and include email ID, Model-driven Form,
Temps de Lecture Estimé: 7 mins
angular
When we click on the submit button we want to submit the form only if it is valid If it is not valid we want to display the validation errors so the user is able to fix them before submiting the form again: onSubmit{ifthis,form,valid{console,log’form submitted’;}else{// validate all form fields}}
Submitting & Resetting • Angular
· Forms and authentication are common features in every Angular app or generally any web application, A form is used to collect and submit information to web servers which will usually be persisted in a database while authentication is used to verify the identity of users before allowing them to access protected resources on the server,
Temps de Lecture Estimé: 11 mins