chrome dev tools console log – google dev tools
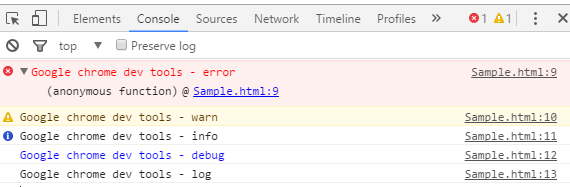
· This interactive tutorial shows you how to log and filter messages in the Chrome DevTools Console, Figure 1, Messages in the Console, This tutorial is intended to be completed in order, It assumes that you understand the fundamentals of web development, …
Console Utilities API reference
Easily Copy Objects and Arrays from Chrome’s Console
· Comment styler le contenu de console,log dans Chrome DevTools 6 minutes de lecture Le meilleur outil 2021 pour ta croissance Instagram ! Découvrez comment la sortie de consolelog peut être stylée dans DevTools à l’aide du spécificateur de format CSS, Nous aborderons également la manipulation des couleurs et des polices de sortie de console,log, La console est une partie très utile de
· How to Style consolelog Contents in Chrome DevTools; For More Info on Building Great Web apps Want to learn more about creating great user interfaces? Check out Kendo UI – our complete UI component library that allows you to quickly build high-quality responsive apps It includes all the components you’ll need from grids and charts to schedulers and dials Chrome, Debugging, Dev Tools
· Using console,log and debugger in Chrome DevTools, Mary Crivelli, Jul 12, 2019, 5 min read, Anyone who’s had the pleasure of working with me to debug their code is probably now familiar with
Temps de Lecture Estimé: 7 mins
How to style console,logs in Chrome Dev Tools
chrome dev tools console log
· Documentation Chrome DevTools Console, Chrome DevTools, Overview Open Chrome DevTools, CSS, View and change CSS CSS features reference Inspect animations Inspect CSS Grid Force print preview mode, Get Started With Viewing And Changing The DOM, Console, Console overview Log messages in the Console Run JavaScript in the Console Console features reference Console API reference Console Utilities
· When we console,log some data that’s in the form of an object or an array, it’s hard to copy and paste the results from Chrome’s console, If you try and highlight what’s there, you’ll just end up with something like Array3 when you paste, instead of the actual data,, I just learned this easy method of copying things out of Chrome’s console,
Stop using `consolelog` start using your DevTools ?️
· I like using debugger; in chrome it’s kinda the middle ground between console,log and only using the inspector I like that it’s less transient I can add it and jump right back in if I have to pause debugging a problem and come back later : Git stash does not work for our browser debugger,
javascript
Better console log with Logpoints in JavaScript
· Learn how the console,log output can be styled in DevTools using the CSS format specifier We’ll also touch on manipulating consolelog output colors and fonts The console is a very useful part of every development process We use it to log items for various reasons to view data, to keep certain data for later use, and so on, As a result, it is only right that we find a way to give it an
Comment styler le contenu de consolelog dans Chrome DevTools
Console overview
Console API reference
· How to style console,logs in Chrome Dev Tools # javascript # webdev # css # groovy, Arika O, Arika O, Arika O, Follow, WOP Joined Apr 1, 2020, Mar 27 ・3 min read, If you’re like me and you use console,log as a debugging method by printing things to the console, the least we can do is to make the outputs prettier, What if our logs could be printed in different colors and font sizes, like in
Decongest Your Codebase with Logpoints in Chrome DevTools
· I want to console,log things I wrote in chrome dev tools, Unfortunately chrome’s console respond to my requests, Here is code: var loop = function{ while i<4 { console,log"it's me, MARIO"
| How to enable “Preserve Log” in Network tab in Chrome | 05/03/2019 |
| javascript – Google Chrome console,log inconsistency | 11/06/2014 |
| Chrome: console,log, console,debug are not working | 11/09/2013 |
| Save the console,log in Chrome to a file | 01/10/2011 |
Afficher plus de résultats
· This page explains how the Chrome DevTools Console makes it easier to develop web pages, The Console has 2 main uses: viewing logged messages and running JavaScript, # Viewing logged messages, Web developers often log messages to the Console to …
How to Style consolelog Contents in Chrome DevTools
Log messages in the Console
· You can do this without having to pause at a breakpoint which can help your debugging workflow, To try this out: Enable the logpoint experiment, Right-click in the Sources Panel line gutter, Select Add logpoint, Enter your desired message to log – this message can include variables which are in scope, Partnership: The TLDR newsletter is
· The Console Utilities API contains a collection of convenience functions for performing common tasks: selecting and inspecting DOM elements, displaying data in readable format, stopping and starting the profiler, and monitoring DOM events, Warning, Warning: These functions only work when you call them from the Chrome DevTools Console,

Using console,log and debugger in Chrome DevTools